春日未来也能学会的Mobamas透明立绘提取方法
编辑于2020年9月19日
船新的提取方法
事前准备:
一个能开启F12开发者工具的浏览器(Chrome)
能够模拟手机的浏览器标签的浏览器插件(User-Agent Switcher for Chrome)
一个Mobamas账号

在Chrome中安装好User-Agent Switcher for Chrome插件,并在插件中将浏览器标签切换为iOS或Android,打开Mobamas。
在游戏中先找到有显示想要提取的卡的地方(已获得的卡可从资料室的画廊中,未获得的卡可从市场中或活动界面中),使用F12找到对应卡面的服务器链接,如图所示(在市场中搜索该卡后F12得到的),右键在新标签中打开,可得链接,“...(左略)%2F4e3d3fff0f7f0e1fe8d87c32b307a956.jpg(右略)”,找到并复制加粗的部分(识别hash的方法为先找到链接右边的.jpg,接着回头往左边找到第一个%2F,在此区间内的即为该卡的hash)。
接着将该hash覆盖到此链接的加粗部分即可
“http://125.6.169.35/idolmaster/image_sp/card/cm/4e3d3fff0f7f0e1fe8d87c32b307a956.png”。
该方法的缺点:提取的分辨率只有800*1000,小于从剧情中提取的素材,并且缺少表情(呆毛)差分图。
剧情前篇的提取方法
事前准备:
一个能开启F12开发者工具的浏览器(Chrome)
能够模拟手机的浏览器标签的浏览器插件(User-Agent Switcher for Chrome)
SWF素材提取软件(JPEXS Free Flash Decompiler)
一个Mobamas账号,前篇默认即可观看
注:以下教程为以前提取剧情后篇时的截图,现阶段已不能用此方法提取后篇素材了,想提取后篇素材的请往下翻。
一

在Chrome中安装好User-Agent Switcher for Chrome插件,并在插件中将浏览器标签切换为iOS或Android,打开Mobamas。
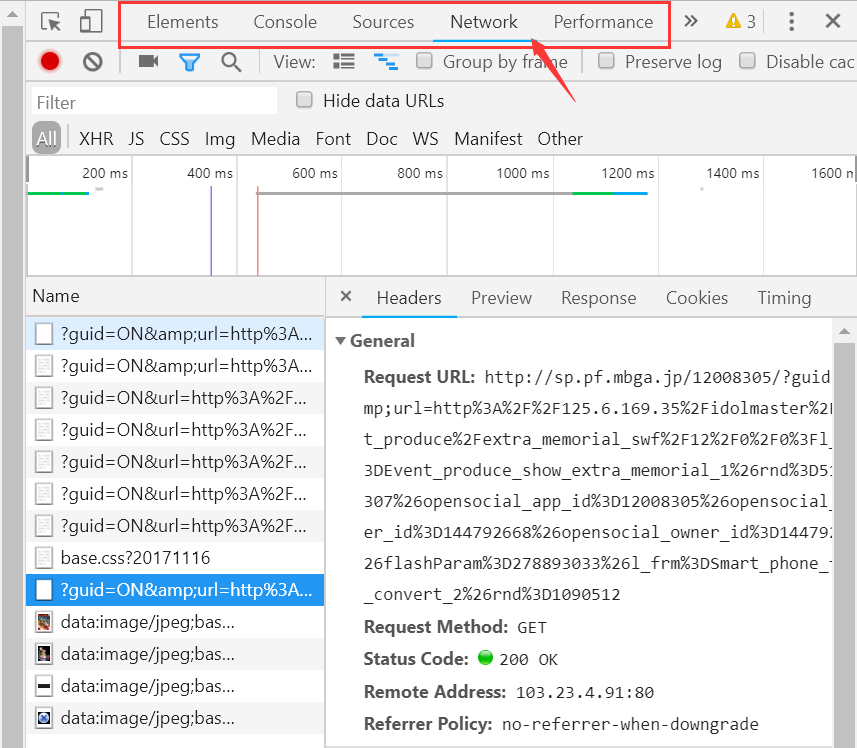
在进入剧情前,先按F12打开开发者工具。在浏览器右侧的开发者工具中,找到最顶上一排选项,并选择Network,当界面变为如图所示的样子时即为OK。
二

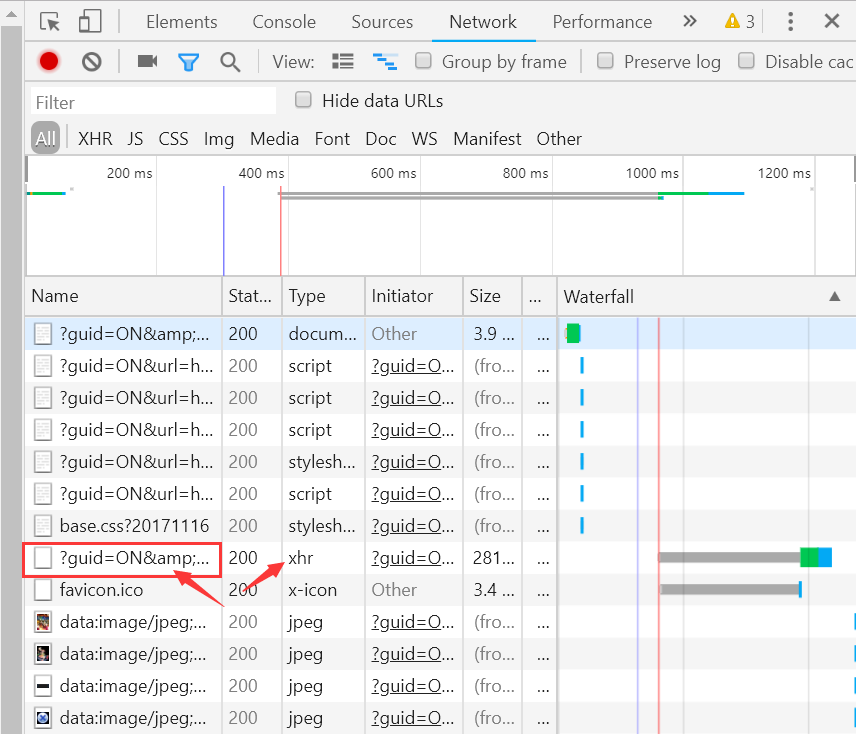
打开剧情,等待载入完毕后,从下面的资源中找到Type为“xhr”且在Name中带有“amp”的文件,双击后保存,即为剧情动画的swf文件。
三

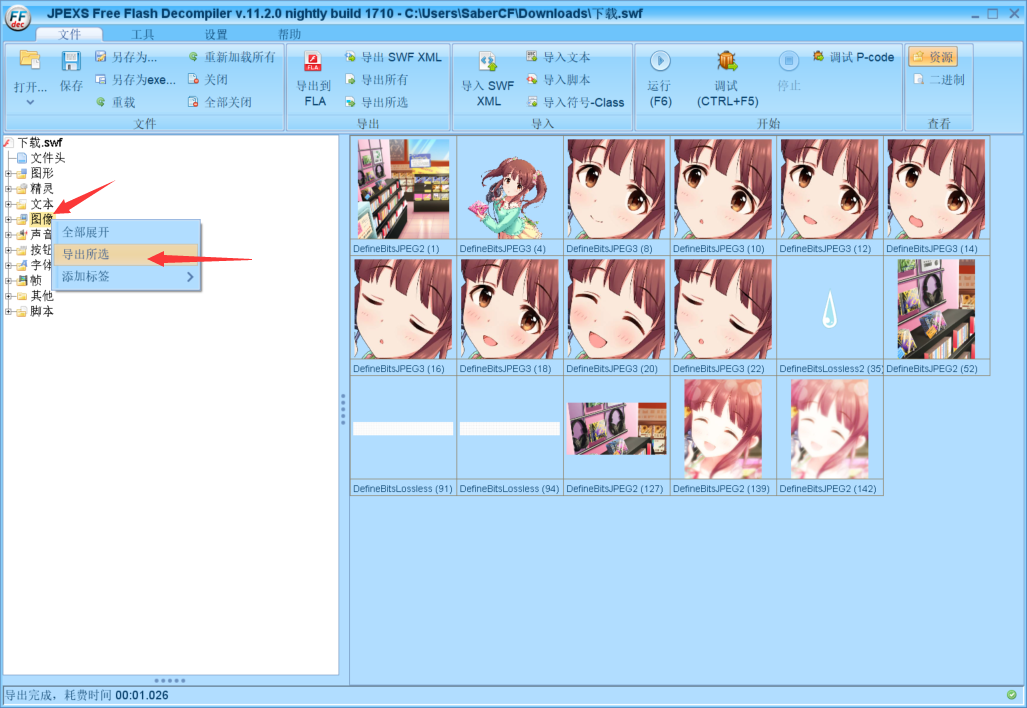
打开JPEXS Free Flash Decompiler,将下载好的swf拖入软件中。在左侧的分类中找到“图像”,然后右键选择“导出所选”,并选择保存为PNG格式。即可在导出目录中看到提取出来的图片啦!
一般来说作为素材的就是背景图和透明立绘了,同时立绘会配套剧情中出现的所有表情,使用PS进行覆盖即可完成换脸表情。

剧情后篇的提取方法
事前准备:
一个能开启F12开发者工具的浏览器(Chrome)
能够模拟手机的浏览器标签的浏览器插件(User-Agent Switcher for Chrome)
一个Mobamas账号,并已解锁剧情后篇(持有过对应剧情的SR卡即可解锁)

在Chrome中安装好User-Agent Switcher for Chrome插件,并在插件中将浏览器标签切换为iOS或Android,打开Mobamas。
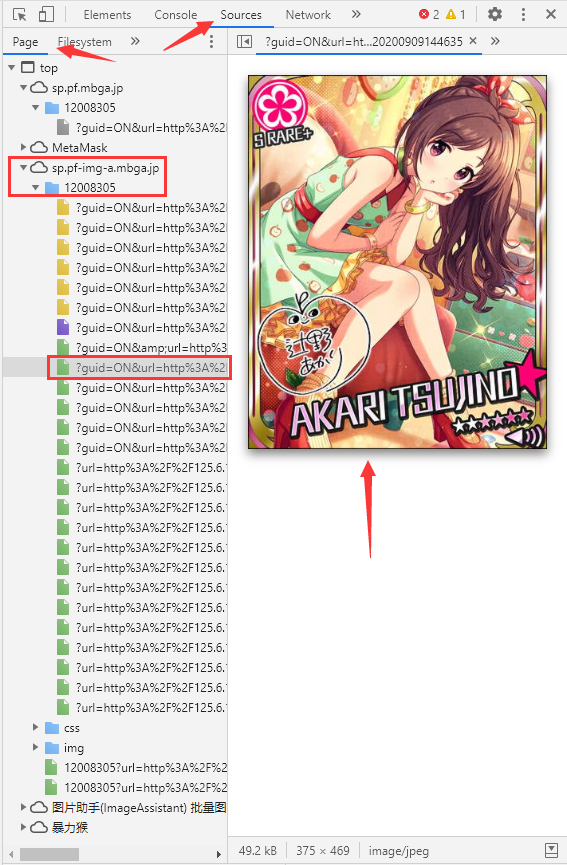
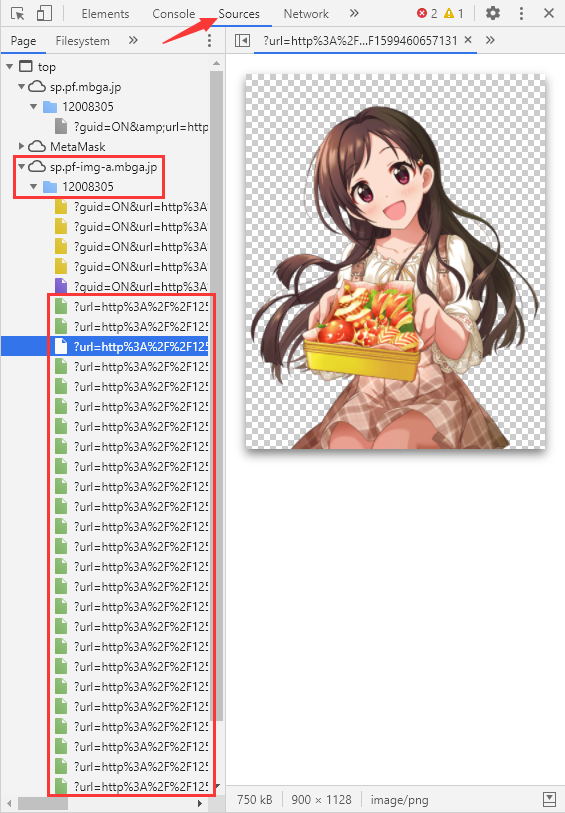
进入剧情后按F12打开开发者工具,在浏览器右侧的开发者工具中,找到最顶上一排选项,并选择Sources。
在Page中找到sp.pf-img-a.mbga.jp一项,点开后再找到12008305一项,此文件夹下标签为绿色的文件即为图片素材。
右击想保存的图片,然后在新标签中打开,即可右击图片另存为到本地了。(默认下载的图片没有命名,建议根据图片的链接进行重命名)